Ultimate Memberの導入とマニュアル
WordPressにUltimateMemberを導入して会員制サイトを作った時にメモした内容と問題と解決をここにのこしておく。
環境
- PHP バージョン 8 以上。
- MySQL バージョン 5.6 以上、または MariaDB バージョン 10.1 以上。
- HTTPS 対応
- WordPress バージョン: 5.+
- Cocoon バージョン: 2.+
- Cocoon Child バージョン: 1.+
- Ultimate Member バージョン 2.+
Ultimate Member import from CSV
ユーザーデータをCSVでインポートするが正常にメンバーディレクトリに反映されない問題について解決とCSVのやりかたを共有。
All-in-One WP Migrationやユーザーをインポートした際に起きる問題などをメモ書きしてあります。
手順
- 使うプラグインをインストール
- CSVを作成する
- インポート
- Ultimate Member の不足データを補完
使うプラグインをインストール
こちらのプラグインになります。
「Import Users from CSV」の使い方
まずは Import Users from CSV プラグインのインストール
- Import Users from CSVをダウンロード
- ダウンロードしたファイルを、プラグイン新規追加 > アップロード
- Import Users from CSVプラグインを有効化
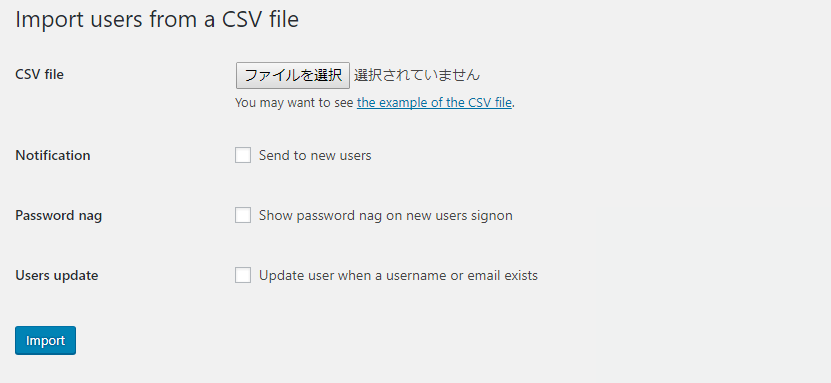
Import users from a CSV file の管理画面
左メニューのユーザー項目 > Import users from a CSV file を選択

CSV file
インポートするCSVファイルを選択
Notification
チェックを入れると、登録したユーザーへ通知メールを送信
Password nag
チェックを入れると、ユーザーがログインした際にパスワード変更を促すメッセージを表示
Users update
チェックを入れると、すでにユーザーが登録されていた場合に上書インポートする
CSV作成
CSVファイルに必要な項目は以下のとおりです。
インポート時の文字コードをデータベースに合わせないと文字化けや読み込み途中で挙動不審になります。
重要ポイント:文字コードを合わせること
| user_login | ユーザー名 |
| user_email | メールアドレス |
| user_pass | パスワード |
| first_name | 名 |
| last_name | 姓 |
| display_name | 表示名 |
| role | 「administrator(管理者)」 「editor(編集者)」 「author(投稿者)」 「contributor(寄稿者)」 又は新しく作成した権限 権限はデフォルトに依存しますので注意 |
Ultimate Member の不足データを補完
- ユーザー一覧
- インポートしたユーザーを選択
- UM操作にて、「無効」で適用後に1で選んだユーザーを有効にする
- Ultimate Memberの更新
- ULtimate Member の設定 > その他 > 「Enable custom table for usermeta」のチェックを外します。
- 変更を保存します。
- 「Enable custom table for usermeta」のチェックを入れる
- 実行ボタンが表示されるので押す
- その後、変更を保存します。
Ultimate Memberのdata pickerを日本語に翻訳したい
jQueryの上書き
この方法はテーマに依存する形で書式の上書きする。テーマのアップデートによる再修正は不要と考えていますが、テーマを変更すると無効になるので注意が必要。また、UltimateMember自体で実装はしているようだが、機能として動いていないのでこちらの実装をした方がはやいです。おそらく、将来的には対応すると思われます。
編集手順:外観>テーマエディター> javascript.js に以下のコードをコピーペーストして保存
$(function(){
// Extend the default picker options for all instances.
jQuery.extend( jQuery.fn.pickadate.defaults, {
monthsFull: [ '1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月' ],
monthsShort: [ '1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月' ],
weekdaysFull: [ '日曜日', '月曜日', '火曜日', '水曜日', '木曜日', '金曜日', '土曜日' ],
weekdaysShort: [ '日', '月', '火', '水', '木', '金', '土' ],
today: '今日',
clear: '消去',
firstDay: 1,
format: 'yyyy mm dd',
formatSubmit: 'yyyy/mm/dd'
clear: '消去'
});
});指定オプションの説明
| オプション | 説明 |
|---|---|
| monthsFull | 月の表記を指定 |
| monthsShort |
省略された月の表記。例:April→Apr 日本語表記は省略された月表記はなし。 |
| weekdaysFull | 曜日の表記を指定 |
| weekdaysShort |
省略された曜日の表記を指定。例:Sunday→Sun 日本語表記は省略された曜日表記はなし。 |
| today | 下部の当日指定ボタンの表記。 |
| format | インプット要素のvalueに入る日付フォーマットの表記。 |
インポートデータの日付の整合性対応
CSVでインポートすると日付が1999/1/1などと一桁になってしまい正常にカスタムフィールドに日付が表示されない問題が発生します。その際は以下のようにdatepickerのフォーマットを設定することで改善します。
$('.um-datepicker').pickadate({
// Escape any “rule” characters with an exclamation mark (!).
format: 'yyyy/m/d',
formatSubmit: 'yyyy/m/d',
hiddenPrefix: 'prefix__',
hiddenSuffix: '__suffix'
});上記のコードが必要になります。実際に導入時は入れておくと後から対応することは必要なくなるのでいいかと思います。
結論:Javascript の初期コード
Ultimate Member のインストールして有効にしたら以下のコードを入れておくと日本語環境はとても快適である。
//@Ultimate Member
//日本語環境初期設定
$(function(){
jQuery.extend( jQuery.fn.pickadate.defaults, {
assumeNearbyYear: false,
language: 'ja',
monthsFull: [ '1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月' ],
monthsShort: [ '1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月' ],
weekdaysFull: [ '日曜' , '月曜', '火曜', '水曜', '木曜', '金曜', '土曜'],
weekdaysShort: [ '日曜' , '月曜', '火曜', '水曜', '木曜', '金曜', '土曜'],
today: '本日',
clear: 'キャンセル',
hiddenName: true,
selectYears: true,
selectMonths: true,
format: 'yyyy/m/d',
formatSubmit: 'yyyy/m/d',
});
});結論:function の初期コード
Ultimate Memberのインストール後に入れておくと楽なコードのテンプレートは以下になります。実務であればこれを使い回しをすると痒いところに届くかと思います。
/*
* @Ultimate Member
* ショートコード
* 生年月日とは別に年齢のみ表示したい場合
* 年齢を表示する
*/
function um_get_field_age(){
// 現在日付
$now = date('Ymd');
// 誕生日
$birthday = um_user('birth_date');
$birthday = date( 'Y/m/d', strtotime( $birthday ) );
$birthday = str_replace("/", "", $birthday);
// 年齢
$age = floor(($now - $birthday) / 10000);
$custom_field_data = $age . '歳';
$output = '<div class="um-field um-field-'.$key.'" data-key="'.$key.'">
<div class="um-field-label">
<label for="'.$key.'">年齢</label>
<div class="um-clear"></div>
</div>
<div class="um-field-area">
'.$custom_field_data.'
</div>
</div>';
return $output;
}
add_shortcode('um_get_field_age','um_get_field_age');
/**
* Returns a user meta value
* Usage [um_user user_id="" meta_key="" ] // leave user_id empty if you want to retrive the current user's meta value.
* meta_key is the field name that you've set in the UM form builder
* You can modify the return meta_value with filter hook 'um_user_shortcode_filter__{$meta_key}'
*/
add_action('template_redirect','sc_init_um_user_shortcode');
add_action('init','sc_init_um_user_shortcode');
function sc_init_um_user_shortcode(){
add_shortcode( 'um_user', 'sc_um_user_shortcode' );
}
function sc_um_user_shortcode( $atts ) {
$atts = shortcode_atts( array(
'user_id' => get_current_user_id(),
'meta_key' => ''
), $atts );
extract( $atts );
if ( ! $user_id || empty( $meta_key ) ) return;
$raw_meta_value = get_user_meta( $user_id, $meta_key, true );
if( is_serialized( $raw_meta_value ) ){
$meta_value = unserialize( $raw_meta_value );
}else if( is_array( $raw_meta_value ) ){
$meta_value = implode(",",$raw_meta_value);
}else{
$meta_value = $raw_meta_value;
}
return apply_filters("um_user_shortcode_filter__{$meta_key}", $meta_value, $raw_meta_value );
}
/**
* passwords field
* パスワードの表示ボタンを実装
* @param $output
* @param $set_mode
*
* @return string
*/
add_filter("um_confirm_user_password_form_edit_field","um_user_password_form_edit_field", 10, 2 );
add_filter("um_user_password_form_edit_field","um_user_password_form_edit_field", 10, 2 );
function um_user_password_form_edit_field( $output, $set_mode ){
ob_start();
?>
<div id='um-field-show-passwords-<?php echo $set_mode;?>' style='text-align:right;display:block;'>
<i class='um-faicon-eye-slash'></i>
<a href='#'><?php _e("パスワード表示","ultimate-member"); ?></a>
</div>
<script type='text/javascript'>
jQuery('div[id="um-field-show-passwords-<?php echo $set_mode;?>"] a').click(function(){
var $parent = jQuery(this).parent("div");
var $form = jQuery(".um-<?php echo $set_mode;?> .um-form");
$parent.find("i").toggleClass(function() {
if ( jQuery( this ).hasClass( "um-faicon-eye-slash" ) ) {
$parent.find("a").text('<?php _e("パスワード非表示","ultimate-member"); ?>');
jQuery( this ).removeClass( "um-faicon-eye-slash" )
$form.find(".um-field-password").find("input[type=password]").attr("type","text");
return "um-faicon-eye";
}
jQuery( this ).removeClass( "um-faicon-eye" );
$parent.find("a").text('<?php _e("パスワード表示","ultimate-member"); ?>');
$form.find(".um-field-password").find("input[type=text]").attr("type","password");
return "um-faicon-eye-slash";
});
return false;
});
</script>
<?php
return $output.ob_get_clean();
}プラグイン日本語化
Loco Translateを利用することで日本語化を簡易的にできます。当サイトで翻訳したファイルをインポートしていただければ楽に日本語化されます。コメントで残していただければ修正版として更新して公開させていただきます。
カスタムソートタイトルが正しく表示されず、代わりにメタキーが表示
問題:
Ultimate Memberプラグインのバージョン2.6.3で、メンバーページの表示において、カスタムソートタイトルが正しく表示されず、代わりにメタキーが表示されてしまうという問題が報告されています。
対策
以下の修正手順で、カスタムソートタイトルが正しく表示されるように問題を解決しました。
- `ultimate-member/templates/members.php` ファイルを開きます。
- `if ( ! empty( $sorting_options ) ) {` という行の下に、以下の修正コードを追加します。
$option_keys = array_keys( $option );
$sorting_options_prepared[] = $option_keys[0];
$custom_sorting_titles[ $option_keys[0] ] = $option[ $option_keys[0] ];$option_keys = array_keys( $option );
$sorting_options_prepared[] = $option_keys[0];
$custom_sorting_titles[ $option_keys[0] ] = $option[ $option_keys[1] ];ファイルを保存します。
これにより、Ultimate Memberプラグインのメンバーページにおいて、カスタムソートタイトルが正しく表示されるようになります。
以上が、Ultimate Memberプラグインのバージョン2.6.3におけるカスタムソートタイトルの表示問題の解決方法です。
修正手順を参考に、該当のファイルを修正してください。修正後にカスタムソートタイトルが正しく表示されることを確認してください。
※ 修正を行う前に、ファイルのバックアップを取得することをおすすめします。
利用規約の導入
ログインフォームに利用規約の同意を追加してログインさせたい。
管理画面>UltimateMember>フォーム>ログインフォームを編集します。
以下のフィールドを追加します。

次にテーマのfunctions.phpに以下の内容を追加します。
/**
* UM hook
*
* @type action
* @title um_submit_form_errors_hook_logincheck
* @description Submit login form validation
* @input_vars
* [{"var":"$args","type":"array","desc":"Form Arguments"}]
* @change_log
* ["Since: 2.0"]
* @usage add_action( 'um_submit_form_errors_hook_logincheck', 'function_name', 10, 1 );
**/
add_action( 'um_submit_form_errors_hook_logincheck', 'my_submit_form_errors_hook_logincheck', 10, 1 );
function my_submit_form_errors_hook_logincheck( $args ) {
// your code here
global $ultimatemember;
$is_email = false;
$form_id = $args['form_id'];
// $mode = $args['mode'];
if (isset($args['agreement_checkbox'])) {
$ultimatemember->form->add_error( 'agreement_checkbox', __( '利用規約に同意してください', 'ultimate-member' ) );
}
}Ultimate Memberプラグインでのプロフィール写真の最小サイズ設定
WordPressの人気プラグインであるUltimate Memberを使用する際、プロフィール写真の最小サイズ設定は重要な要素です。特に、ユーザーに適切な画像サイズを要求することで、サイトの一貫性と品質を保つことができます。
Ultimate Memberでは、プロフィール写真の最小サイズを150ピクセル(幅と高さ)に設定することが可能です。これにより、150ピクセル未満の写真がアップロードされた場合、ユーザーに適切なエラーメッセージが表示されます。このメッセージは「あなたの写真は小さすぎます。少なくとも幅と高さが150ピクセル以上でなければなりません。」という内容で、ユーザーに適切な指示を提供します。
この機能は、カスタムフィルター関数を使用して実装でき、WordPressのテーマの functions.php ファイルやカスタムプラグインにコードを追加することで簡単に設定できます。これにより、サイト管理者はプロフィール写真の品質を容易に管理し、サイトのビジュアルを向上させることができます。
function.php
add_filter( 'um_image_handle_profile_photo__option', 'my_custom_min_image_size', 10, 1 );
function my_custom_min_image_size( $data ) {
$data['min_width'] = 150;
$data['min_height'] = 150;
$data['min_size_error'] = __( 'Your photo is too small. It must be at least 150px wide and high.', 'ultimate-member' );
return $data;
}



コメント